CSS Syntax
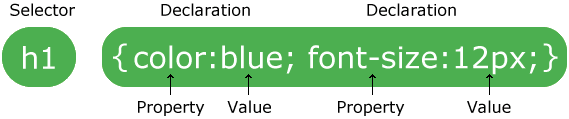
A CSS rule-set consists of a selector and a declaration block:

The selector points to the HTML element you want to style.
The declaration block contains one or more declarations separated by semicolons.
Each declaration includes a CSS property name and a value, separated by a colon.
A CSS declaration always ends with a semicolon, and declaration blocks are surrounded by curly braces.
CSS 문법
CSS 규칙은 셀렉터와 선언 블록으로 구성되어있다.
셀렉터는 너가 꾸미고 싶어하는 html 요소를 지정한다.
선언블록은 하나 또는 그이상의 세미콜론으로 구분된(';') 선언으로 구성된다.
각각의 선언은 콜론으로 구분된 속성의 이름과 값을 포함한다.
CSS 선언은 항상 세미코론으로 끝나고, 선언블록은 '{' ' }' 으로 둘러싸여있다.
'영어공부' 카테고리의 다른 글
| How To Add CSS (0) | 2020.01.05 |
|---|---|
| CSS Selectors (0) | 2020.01.05 |
| CSS Introduction (0) | 2018.01.28 |
| Css home (0) | 2018.01.28 |
| he and some of his men set off for the church (0) | 2018.01.15 |
